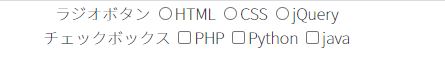
ラジオボタンやチェックボックスはデフォルトの状態だと少し硬い印象を受けます。
デフォルトのラジオボタン、チェックボックス

ちょっとお堅い感じですよね。
デザイン性を高めることは多いので、このラジオボタン、チェックボックスを次のように変更しましょう。

変更の手順さえ分かれば、ラジオボタンもチェックボックスも変更可能です。
もちろん、CSSのみで実装可能です。
【CSS】ラジオボタンやチェックボックスのデザインを良くする
デザインを変更する場合、HTMLの要素である「<input type=”radio”>」に対してCSSを適用すればよい、と思われがちですが、その方法ではデザインの変更ができません。
変更するにはCSSのbefore、after要素を使用します。まずはHTMLを以下のように書き換えましょう。
|
1 |
<input type="radio" name="web" value="1"><label>HTML</label> |
ラジオボタンの横の文言をlabel要素で囲みました。
この要素とbeforeとafterに以下のようなCSSを適用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
label::before{ content: ''; display: block; width: 25px; height: 25px; margin-right:10px; border: 3px solid #ff73b1; border-radius: 6px; } label{ position: relative; display: flex; align-items: center; } label::after{ content: ''; display: block; width: 33px; height: 24px; background: url("../images/checked-mark.png") no-repeat 0 0; } |
ちょっと長めですが、label要素はbefore,afterと横並びにするためにflexを設定しています。
この状態で、表示は以下のようになります。

before要素はチェックされる前の、after要素はチェックされた後を表しています。
このままでは横並びなので、after要素を移動させて、before要素と重ねましょう。
CSSに以下の文言を追加します。
|
1 2 3 4 5 6 7 8 9 |
label::after{ content: ''; position: absolute; /* 追加 */ left: 4px; /* 追加 */ display: block; width: 33px; height: 24px; background: url("../images/checked-mark.png") no-repeat 0 0; } |
これで横方向の位置を調節します。
表示は以下のようになります。

これでチェック時の表示ができました。
あとは表示を切り替えるだけです。
以下のようになれば完成ですね。
- チェック時:after要素を表示する
- 非チェック時:after要素を表示しない
この切り替えはCSSでできます。
after要素のCSSを次のように変更してください。
|
1 2 3 4 5 6 7 8 9 |
input:checked+label::after{ content: ''; position: absolute; left: 4px; display: block; width: 33px; height: 24px; background: url("../images/checked-mark.png") no-repeat 0 0; } |
input要素がチェックされたときにafter要素が適用されるようにCSSの隣接セレクタを使用します。
ただしこのままではlabelをクリックしてもinput要素はチェックされません。
機能させるには、inputとlabelを紐づける必要があります。
そのためには、HTMLを次のようにします。
|
1 |
<input type="radio" id="web" name="web" value="1"><label for="web">HTML</label> |
HTMLにはinput要素とlabelを紐づける仕組みがあります。
そのためには
- inputにidを追加
- labelにforを追加
- =””の中身は同じなら何でもOK
が必要です。
これでクリック時にチェックされるラジオボタンが完成しました。
あとは元々あるinput要素を非表示にすれば完成です。
ラジオボタンやチェックボックスをデザインする際の参考にして下さい。