今回はWordpressのクラシックエディタにプルダウンを追加する手順について説明していきます。
実装内容や、諸条件は以下のようになります。
- プラグインClassic Editorを使用していることが前提
- ビジュアルエディタを対象とする
- 分かりやすく、プルダウンを追加する
- プラグインは利用せずに、純粋なphpコーディングのみで実装する
【WordPress】クラシックエディタをコーディングでカスタマイズする
①今回したいことについて
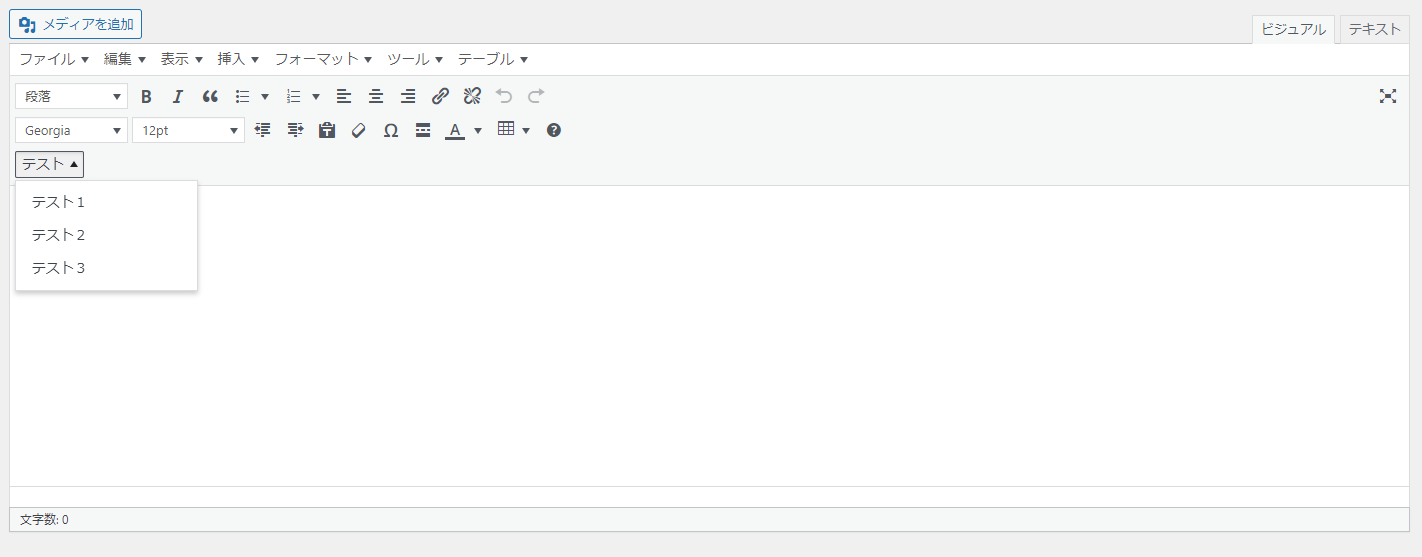
さて、今回のゴールですが、管理画面→記事詳細→ビジュアルエディターにプルダウンを設置します。
内容は「テスト1」、「テスト2」、「テスト3」と簡単にします。以下が実装完了イメージです。
プルダウンの内容をクリックすると、内容がエディタ内に記入されるようにします。
例えばプルダウンの「テスト1」をクリックしたら、エディタ内に「テスト1」と文言が記載されるようにしましょう。
②クラシックエディタカスタマイズに必要なファイルは2つ
クラシックエディタをカスタマイズするにはJSファイルとPHPファイルの両方を編集します。
PHPファイルは、よく弄る子テーマのfunctions.phpです。
JSファイルも子テーマのJSファイルをいじる必要があります。
初期状態ではwordpressの管理画面から参照出来るJSファイルは子テーマには用意されていません。
そのため、自分で作成する必要があります。
子テーマ、および子テーマの設定方法については以下の記事を参考にしてみてください。
今回はWordPressの子テーマについて簡単に説明していきます。 Wordpressでブログなどを運営していて、もう少し改造したいなぁ、と思った方は是非とも参考にしてみて下さい。 【WordPress】子テーマについて理解しよう【[…]
③子テーマのPHP、JSファイルを編集してクラシックエディタをカスタマイズ
子テーマに編集していきます。
functions.phpには「jsファイルへのリンク」「プルダウンの設定」を、JSファイルには選んだ時に挿入される文言などを記載します。
コードは以下の通りです。コピペしても構いません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
(function() { tinymce.create('tinymce.plugins.original_tinymce_button', { init: function(ed, url) { ed.addButton('test', { // text : ボタンの表示名 text: 'テスト', // type: 'menubutton'にすると、プルダウンのようなメニューボタンを作成することができます。 type: 'menubutton', menu: [ { // それぞれのメニュー項目と、クリック時に表示する文言を指定します。 // 内部にmenuをさらに加えることで、二段階のプルダウンにすることもできます。 text: 'テスト1', onclick: function() { ed.insertContent('テスト1'); } },{ text: 'テスト2', onclick: function() { ed.insertContent('テスト2'); } },{ text: 'テスト3', onclick: function() { ed.insertContent('テスト3'); } } ] }); }, createControl : function(n, cm) { return null; }, }); //名称に関してはPHPで設定した名前と同じにしてください tinymce.PluginManager.add('original_tinymce_button_plugin', tinymce.plugins.original_tinymce_button); })(); |
|
1 2 3 4 5 6 7 8 9 10 |
// 作成したプラグインを登録 add_filter( 'mce_external_plugins', function ( $plugin_array ) { $plugin_array[ 'original_tinymce_button_plugin' ] = get_stylesheet_directory_uri() . "/js/example.js"; return $plugin_array; }); // プラグインで作ったボタンを登録 add_filter( 'mce_buttons_4', function ( $buttons ) { $buttons[] = 'test'; return $buttons; }); |
PHPファイルの’mce_buttons_4’はエディタの何行目に作成したメニューを表示するかを表します。
3行目にしたい場合は’mce_buttons_3’という風に変更してください。