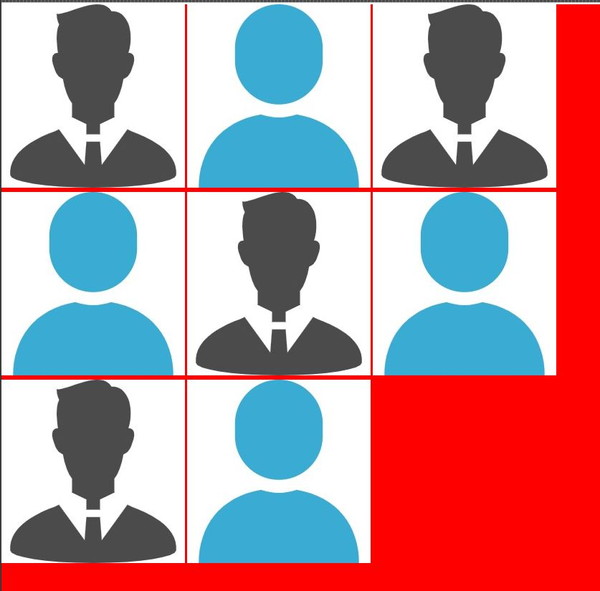
HPを構築する際に、画像は避けては通れない道です。しかし、構築をしてみると画像の間に変な隙間が。

今回はこれを解消する方法を説明していきます。CSSコードのみの修正で達成可能です。
【CSS】画像と画像の間の不要な隙間を完全に消す方法
結論は簡単で、CSSで画像に対して以下の要素を加えるだけです。
|
1 2 3 |
img{ vertical-align: bottom; } |
指定するのは「bottom」でも「top」でも構いません。
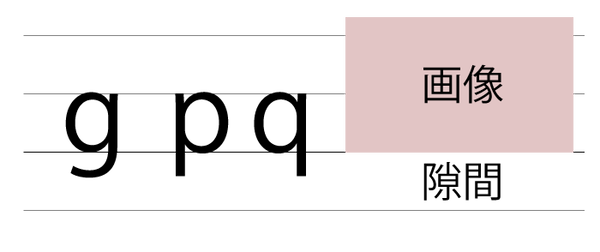
どうやら画像も文字と同じように扱われるようで、そのせいで画像の下に隙間ができるようです。
小文字の「p」や「g」を考えると分かりやすいですね。

画像にはデフォルトで「baseline」が設定されているようなので、下の隙間をなくすには、
「baseline」以外を指定すればOKです。
CSSを指定することで縦の隙間がなくなりました。

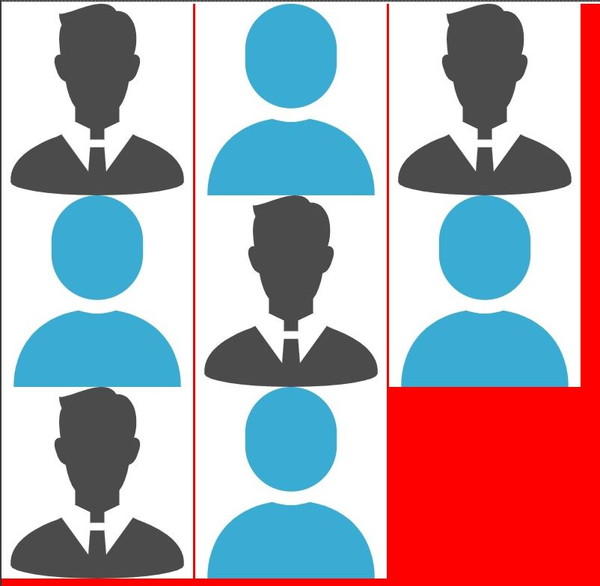
横の隙間は?
横の隙間に関してはCSSで「float」か「display:flex」を指定することで解消されます。
「display:flex」がとても便利なので、こちらを使用することをオススメします。
img要素をdivなどで囲んで、上の要素に「display:flex」を適用させましょう。
|
1 2 3 4 5 |
<div class="flex"> <img> <img> <img> </div> |
|
1 2 3 |
.flex{ display:flex; } |
こうすることで、横の隙間も消すことができます。

それでも消えない場合は?
ここまでやっても隙間が消えない場合、並べようとしている画像のサイズが異なっている可能性があります。
違うサイズの画像を並べると、隙間が出来てしまいます。

意外とハマるものです。並べる画像のサイズはまったく同じにしましょう。
以上、画像に対する隙間への対処でした。「vertical-align」はクロームの開発ツールでも確認できないので焦ってしまいます。
ですが対処法は簡単です。あらかじめCSSの最初に仕込んでおいてもいいかもしれませんね。