見ていただければわかるように、私のプロフィール欄ではしっかりとbrタグ、つまり改行が効いています。

しかし、WordPressはデフォルトではbrタグを無視するようになっているので、brタグで整えても改行はできません。
それを解決するのが今回の記事の目的です。
WordPressのプロフィール欄にHTML(brタグ)を適用させる方法
結論:functions.phpに追記する
解決策として、Wordpress左側の「外観」→「テーマエディター」を選びましょう。
画面右側の「テーマのための関数(functions.php)」をクリックします。

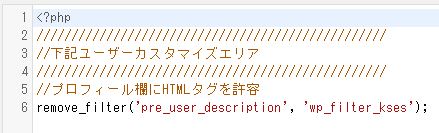
そこに上記のように
remove_filter(‘pre_user_description’, ‘wp_filter_kses’);
と入力してください。
上にはコメントとして「//プロフィール欄にHTMLタグを許容」と記載すると良いですね。
さて、以下はこのコードの簡単な説明です。
remove_filter(‘1′,’2’)
既存のフィルダーを削除する処理です。1から2の関数を削除しています。
pre_user_description
私たちユーザーのプロフィール欄を指します
wp_filter_kses
テキストをサニタイズする処理です。デフォルトでは変なHTMLを指定できないように、<br>は削除されるようになっています。
このようにHTMLタグを削除する処理のことをサニタイズと呼んだりするので、覚えておくと良いでしょう。
functions.phpの編集は要注意!
今回紹介したfunctions.phpの編集は、間違った記述をするとサイトが壊れます。
その場合にはサイトにFTPソフトなどで接続し、functions.phpに追加した記述を削除するというやや骨を折る作業が必要になります。
上の文言をコピペした後は、一言一句間違っていないかを詳細に確認することをオススメします。

